Amazon アソシエイトとして、対象となる購入から収入を得ています。
画像圧縮とは、画質を落とさずに画像ファイルのサイズを縮小する方法を指します。 画像を圧縮すると、データを送信または保存するための効率的な画像サイズと形式が得られます。
画像を保存するときにコンピューターのスペースを節約したり、写真を印刷するときに最適な解像度を得るために、画像サイズを圧縮したい場合があります。 同様に、画像サイズを圧縮する必要がある場合があります。 あなたのコンピューターからあなたのコンピューターにファイルを共有する 読み込み速度を上げてSEOを強化するウェブサイト!
Photoshop で画像を圧縮する方法
サードパーティの画像圧縮ツールとは対照的に、 Adobe Photoshop 解像度と画像ファイルを調整するためのより優れた制御とカスタマイズを提供します 画像を圧縮するときのサイズ。 簡単な手順を学ぶ 画像サイズを縮小するには そして圧縮 Adobe Photoshop を使用した画像ファイル。
Adobe Photoshop で単一の画像のサイズを縮小する
減らすために必要な簡単な手順は次のとおりです。 画像サイズと 解像度に影響を与えることなく、単一の写真の形式を変換します。

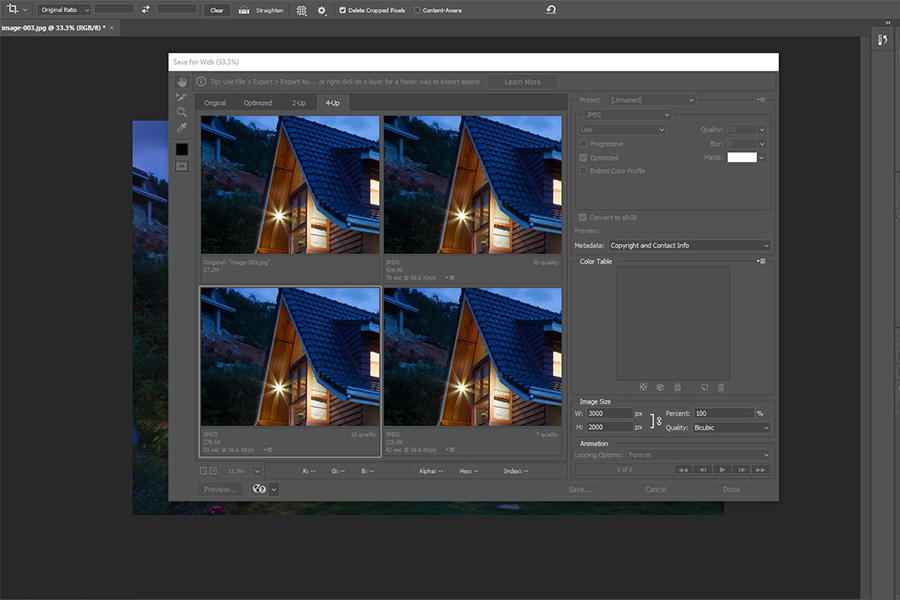
- 写真を XNUMX 枚開き、 を押します。 ファイル > エクスポート、 style="font-weight: 400;"> 次に選択します Web用に保存 窓。
- [Web 用に保存] ウィンドウで、画像サイズを調整します。 画像サイズ ダイアログボックス。 写真をピクセル単位で測定し、サイズを変更したら [OK] をクリックします。
- 刻む sRGBの チェックボックスをオンにして、Web ページの実際の色を確認します。
- 4アップ タブをクリックして、最高品質、高品質、中品質のバージョンで画像を表示します。
- 拡大鏡ツール 左上のメニューで 元の写真と最適化された写真のわずかな違いを確認する。 クリック ハンドツール 表示されるまで画像をドラッグします すべてのセクション。
- 圧縮された画像を選択して、次の場所にあるいくつかの画像圧縮オプションを表示します Web用に保存 ウィンドウの右上隅。 にチェックを入れます 最適化ボックス セクションに サイズをさらに縮小するには、Web ウィンドウ用に保存します.
- Save. 元の画像ファイル名とは異なるファイル名を入力します。 画像を JPEG、GIF、または PNG ファイルとして圧縮するかどうかを選択します。 [保存] をクリックします。
- 元のファイルを保存せずに閉じます。
Adobe Photoshop で画像を圧縮する
あなたが使用することができます Adobe Photoshop 画像を圧縮する, 画像サイズを変更する > コンピューター上の写真のバッチを最適化します。

- Adobe Photoshop を開き、選択します。 ファイル > スクリプト > イメージ プロセッサ.
- フォルダを選択してください をクリックして、圧縮する画像が保存されているフォルダーを選択します。
- 場所を選択してください 画像サイズが変更された後に処理済みの画像を保存したい。 これは、現在の画像と同じ場所にすることも、新しいフォルダーを選択することもできます。
- 設定を調整して画像サイズを小さくします または適切な画像サイズを計算します を用意しました あなたの画像ファイル。 を確認してください サイズに合わせてサイズを変更 画像サイズの最大の高さと幅を設定します 必要に応じて。
- で 1 ~ 12 の設定を選択します。 品質 フィールド。
- 一般的な画像形式の XNUMX つを使用できます。 PNG 画像, JPEG ファイル形式 (画像をすばやく転送するために使用)、TIFF ファイル形式 (すべての情報を保持するため)、または PSD ファイル形式 (画像を操作し、レイヤーを使用する場合)。
- Lightroom でのバッチ写真の編集と同様に、 画像を圧縮できます ワンアクションで エクスポート中。 クリック アクションを実行 利用可能なアクションを表示します。
- イベント ラン 画像ファイルを自動的に処理して保存します。
FAQセクション
可逆圧縮と可逆圧縮の違いは何ですか?
非可逆圧縮とは、画質に影響を与える非常に小さな画像ファイルを取得するために、いくつかの重要でないデータを破棄する方法を指します。 一方、可逆圧縮は サイズを変更できます 画質を保ちながら。 組み合わせることができます 非可逆圧縮と可逆圧縮 画像を圧縮して画像サイズを変更しながら、ドキュメント全体の圧縮を最適化する 影響することなく 画質。
画像ファイルのサイズを圧縮する他の方法は何ですか?
そして Adobe Photoshop、別のアプリケーションを開かずに画像を圧縮できるプラグインと拡張機能があります。 例えば、 オプティマス アップロード時にファイル形式を変換し、画質を保持できるWordPressの画像圧縮プラグインです。. 一方、Easy Image Resizer は 画像の圧縮 画像ファイルのサイズをピクセル単位で縮小するための Web 拡張機能。
要約
Photoshop を使用してドキュメントのサイズを変更する方法を習得したら、 あなたは多くを節約します 画像を圧縮し、画像の解像度とピクセルを維持するときの編集時間。 最初は圧倒的に見えますが、これは画像を圧縮するための最良の方法です, 画像ファイルを変換し、 ストレージスペースを節約する, 最適化プロセスを改善する、画質とファイルサイズを維持




Lightroom を使用すると、写真のグループを新しいサイズや縦横比などに変更するのがずっと簡単だと思います
25 枚の写真を圧縮して縦横比を変更したいとします。 それらをすべて選択し、グループの新しい仮想コピーを作成します。 次に、各グループを新しいコレクションに入れます。 次に、各コレクションについて、クロップ、圧縮、アスペクト変更などを一度にグループ全体に適用します。 次に、新しいアスペクトによって個々の写真の構図が大きく変わりすぎた場合は、必要なショットだけを修正します。 一方、Photoshop は、この繰り返しの作業にとって拷問のようなものです。 Lightroom は、慣れれば非常に簡単に行うことができます。
私は過去 50 年間、JPEG Mini を使用して、クライアントに配信するすべての JPEG 画像を圧縮しています。 このアプリは、品質を損なうことなく、画像ファイル サイズの 75 ~ XNUMX % の写真を圧縮します。 https://www.jpegmini.com/
カレが確認できる。 JPEG Mini は素晴らしい仕事をします。
PS で Web 機能を保存すると、ほぼすべての exif 情報が削除されることに注意してください。
Lightroom で 123 つのエクスポートを行うだけです。 最初はフルサイズで、次は縮小して、独自の個別のフォルダーに入れます。 ファイル名(元のカメラのファイル名)を変更しない場合は、フォルダーにサイズのラベルを付けます。 理想的には、名前を仕事の住所などに変更する場合は、末尾に「ダッシュ ファイル サイズ」を追加すると、それぞれの番号シーケンスが同じになります。 たとえば、3 Main-123 と 1500 Main-3px-1500 は同じ被写体の写真で、12 番目に配信されます。 私は通常 17 ピクセルのみを提供しますが、パンフレットを作成する際にフル サイズをリクエストできます。彼らは「キッチン」ではなく #22 #1500 と #XNUMX と言うことができ、どちらにするかを指示されます。さらに、組み立てには XNUMX ピクセルが必要です。ツアー。
Lightroom で画像を編集するときは、1800 x 1200、300 dpi で PFRE ツアーにアップロードします。 次に、ツアーのサイズを変更して作成し、すべての写真を MLS の XNUMX つのサイズでダウンロードして印刷するためのリンクを送信します。
VT を行っていない場合は、1800 x 1200 @300dpi を代理店のマーケティング担当者向けの FTP サイトにアップロードするだけです。 これまでのところ、問題はありませんでした。
多くの人が多くのオプションを提供するツアーバズを使用し、愛していることを私は知っています。 写真家に要求するファイルのサイズは?
Web でこれを行う場合、最初のステップは、サイトに必要なサイズに画像のサイズを変更することです。 サイトが 3000x2000 の画像を要求している場合、1800x1200 の画像を圧縮する理由はありません。 これにより、圧縮よりもファイル サイズが小さくなる可能性があります。
また、プログレッシブ設定を優先して最適化設定をスキップします。 (両方を選択することはできません)。 最適化設定では、現在のインターネットではわずかな量である約 10 を節約できます。 プログレッシブ設定では、画像を段階的にダウンロードできます。 これは、インターネット接続が低速または貧弱な場合、10k の大きなファイルよりもはるかに重要になる可能性があります。
また、Web デザイナーに相談してください。画像を圧縮しても、サイトの速度にはほとんど影響しない可能性があります。 Google PageSpeed モジュールは、サイトにアクセスするブラウザから提供される情報に基づいて、サイズ変更、圧縮、フォーマットの選択をすべて行います。 次に、将来の使用のために結果をキャッシュします。 ストレージの制限、ストレージ料金、アップロード時間に注意する必要があるかもしれません。
ライトルームを使用。 これは私たちが 10 年前に行ったことですが、LR の方が優れており、はるかに簡単です。
ダイアルアップの時代にさかのぼると (その昔のことを覚えている人もいるかもしれませんが)、Web サイトに表示される正確なサイズに合わせて画像のサイズを変更し、現在はレガシーと呼ばれている Photoshop を使用してそれらを「最適化」する必要がありました (ファイル > エクスポート > Web 用に保存 (レガシー). これにより、10 メガの画像が取得され、1 メガ以下に縮小されます. 最終的な画像の品質レベルを設定して、この投稿の上部で説明されているように見ることができます.背景が透明な GIF を出力するので、これらの写真を縮小する必要はほとんどありませんが、ビデオのヘッダーとテール クレジットを GIF システムに渡します。GIF システムはビデオ クリップの上に置かれ、クリアな背景を使用できます。引き続きビデオをご覧ください. 古いファッションと呼んでください. または単に古い. しかし、それはうまくいきます.
それ以外の場合は、Bridge で高解像度画像を一括選択し、メニュー バー > [ツール] > [Photoshop] > [Image Processor] に移動します。 そこで、ファイル形式、サイズなど、および後続のファイルを配置する場所を設定できます。 とても早い。 これを使用して、PSD ファイルからフルサイズの JPEG を作成し、インターネットで使用する 1800x1200 バージョンを作成します。 猫の皮を剥ぐ方法はたくさんありますが、私はこれに慣れており、何年も使用しており、自分が何をしているのかを考える必要はありません.
私の会社では、すべての元の画像を最大サイズ制限までサイズ変更し、それに応じて圧縮できる画像最適化ツールを使用しています。 この場合、すべて自動化されているため、手動ですべての画像のサイズを変更する必要はありません。 私たちが使用する製品はCloudimage.comです
どうもありがとう、素敵な記事。
Photoshop の「Web 用に保存」の問題は、多くのメタデータが取り除かれることです。 すべてのメタデータをそのまま維持したい。
ここでXNUMXつのことについて話しているのではないですか? XNUMX つ目は、Photoshop の「イメージ プロセッサ」が行うサイズ変更です。 XNUMX つ目は、JPEG 変換と「Web 用に保存」が行う圧縮です。 圧縮せずにサイズを変更しても、非常に大きなファイルになる可能性があることに注意してください。
思考?
はい、非常に良い点です。
Web 用に保存する場合、画像に保存するメタデータのオプションがあります。 カラーテーブルのすぐ上、プレビューの下にあります。
同じ画像 (MLS、Web サイト、ポートフォリオなど) に必要なファイル サイズは非常に多いため、画像を適切に圧縮する方法を理解するのに時間をかける価値があります。 良いガイド。
ワイアット・カーン
flybycreatives.com